Optimized
Checkout
Lead Designer • 2022-2023
UX/UI, Prototyping, User Research, IA, Design System
OldNew



The Problem
All of Gap Inc's brands — Gap, Old Navy, Banana Republic, and Athleta — share an eCommerce platform that allows customer to add items from the different brands into the same bag for a single checkout experience. The complexities of supporting 4 different brands, along with the piecemeal addition of new checkout features over the last few years (e.g., PayPal, pickup in store, gift message, rewards) resulted in a hodge-podge, scotch-taped, one-size-fits-all experience that frustrated customers.
Looking at Full Story data, the Checkout team noticed that our conversion rate was around 70% on desktop and 60% for mobile users. We had an opportunity to redesign the checkout process and improve conversion, particularly for mobile users. Feedback through surveys and usability testing revealed that customers disliked having to wade through so much irrelevant information, making it harder for them to finish checking out.

I can't tell which address is selected? Hope I get my order.

This screen has everything I need... but it feels messy. I'm worried I'm going to miss something.

Your site wouldn't let me checkout!!! You lost a customer today!
With this information in hand, I led the initiative to design a user-centered checkout experience to improve customer satisfaction, ease of use, and conversion rates.
Crafting a Framework
for Streamlining User Flows
The biggest opportunity our team identified was the potential to create different experiences for different types of customers. We wanted to anticipate what information — and at what level of detail — a customer would want in order to meet their objective.
I started with an exploration of key user scenarios, informed by analytics and user research, in order to define key customer segments. Through rapid prototyping and user testing, I developed overall layouts, user flows, and interaction patterns.






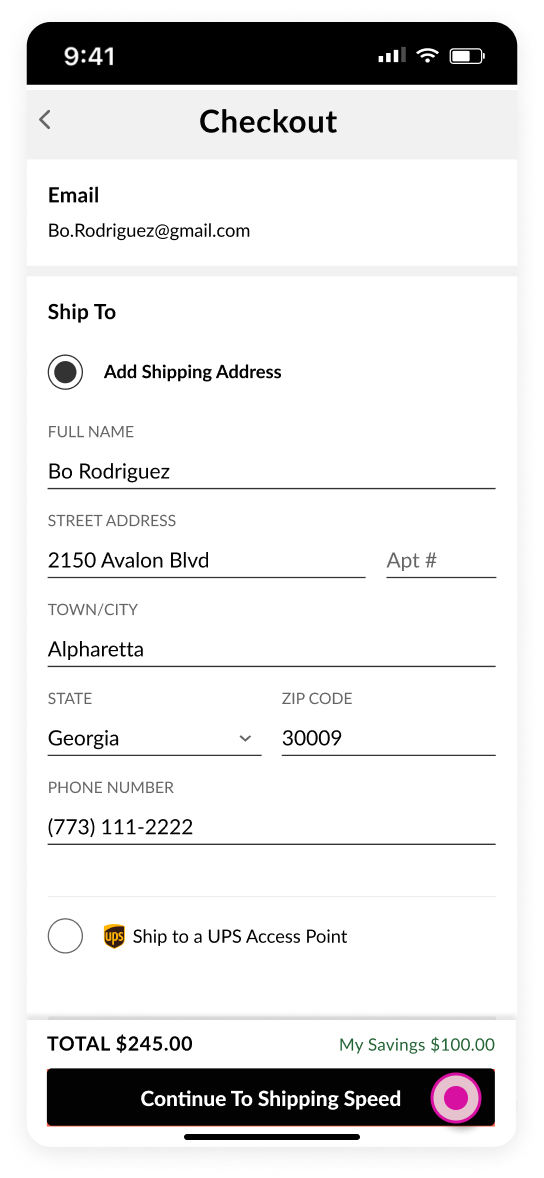
Guiding New Customers
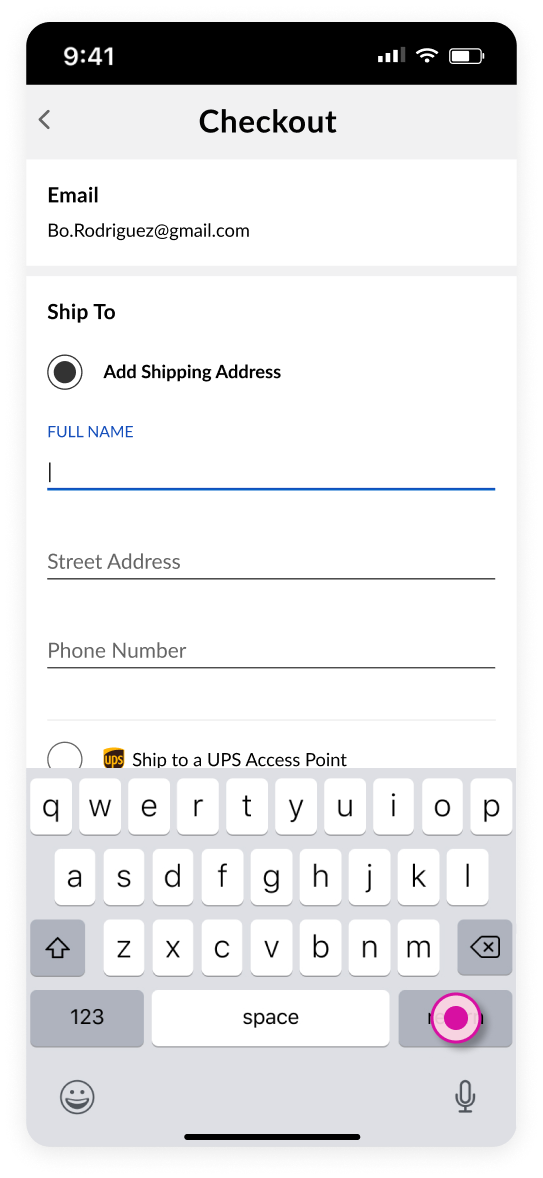
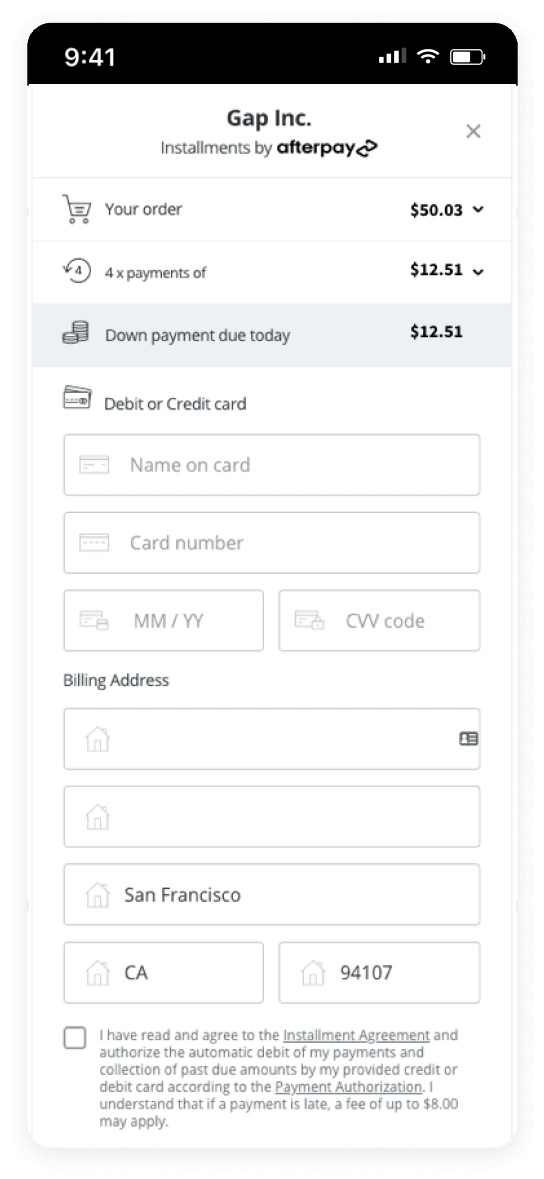
Customers without previously saved data -- whether they're a guest customer or new customer -- are presented with the Stepped View, which guides them through each step of the checkout experience.






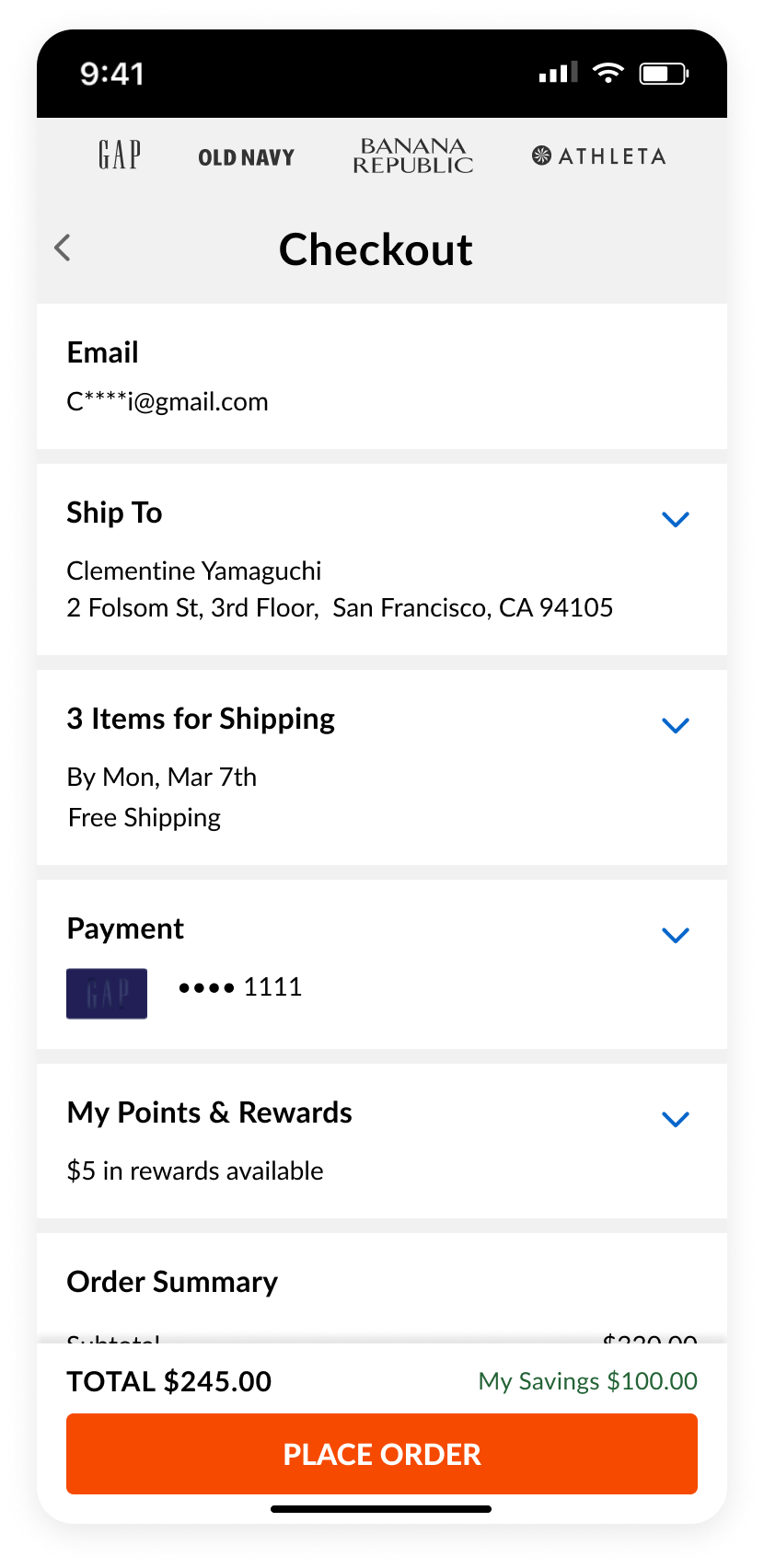
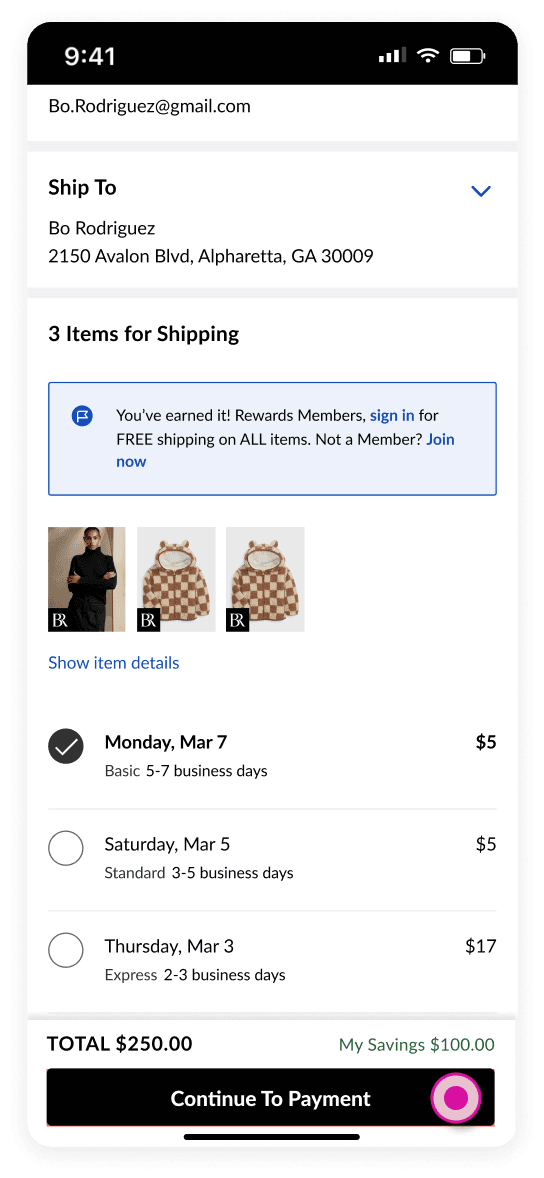
Optimizing for Returning Customers
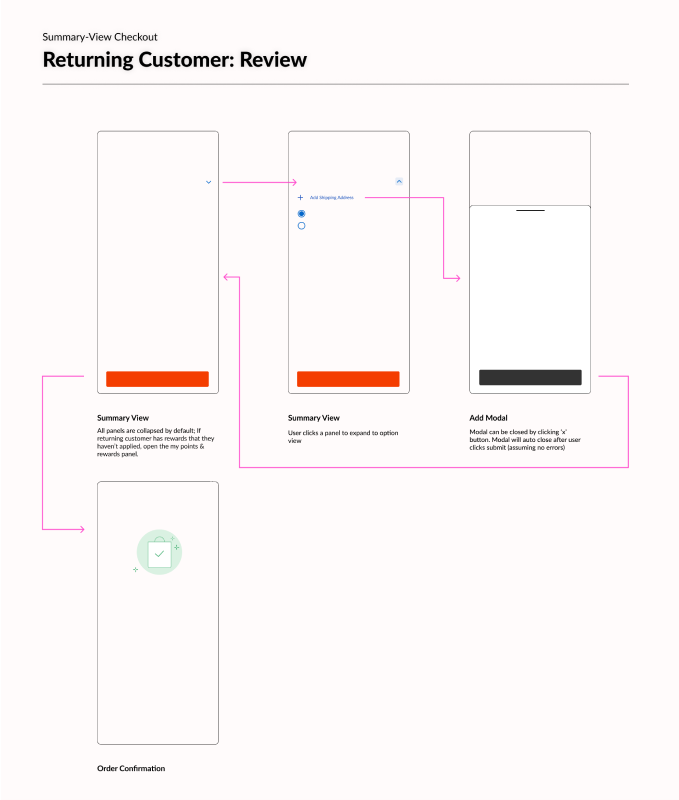
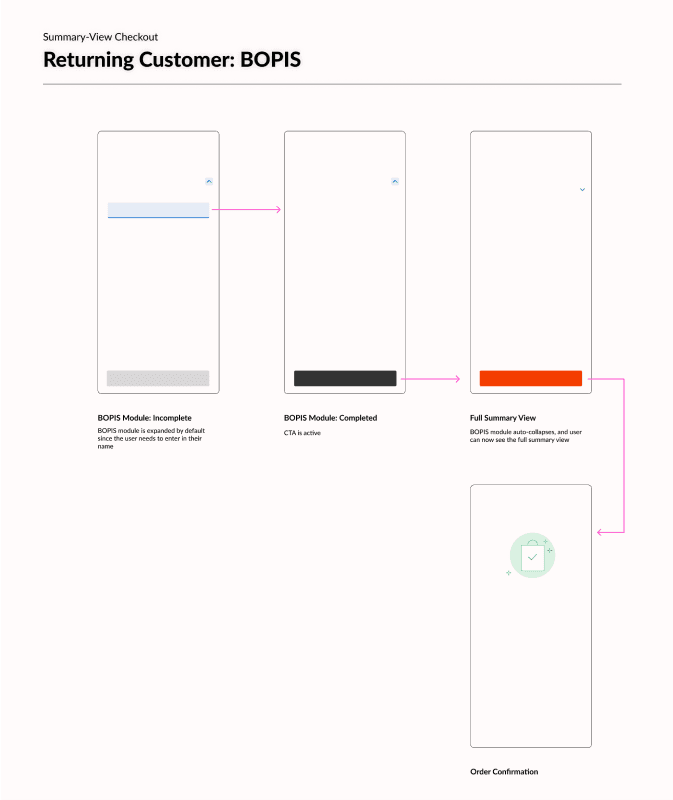
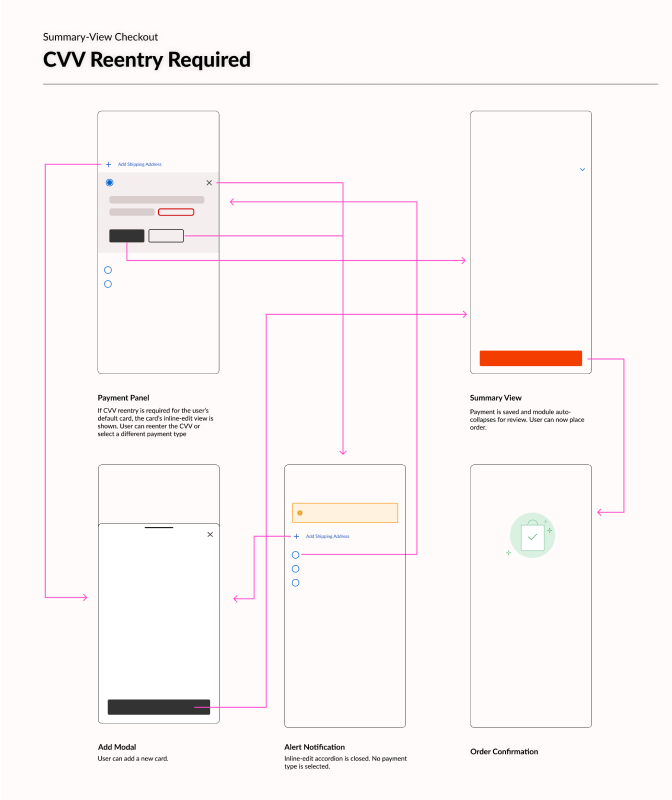
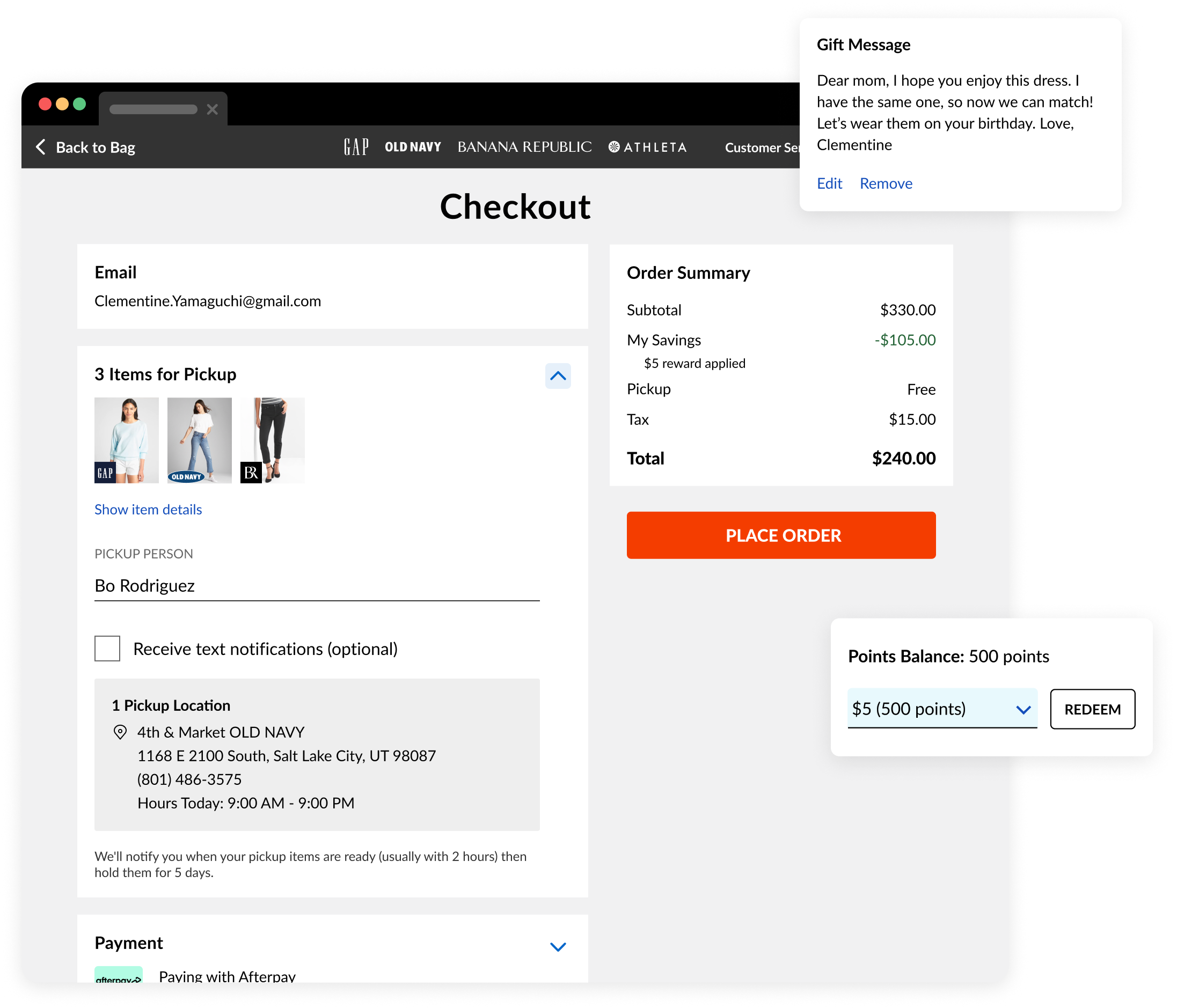
Customers who had previously saved defaults to their account are presented with their full Summary View where they can quickly review and confirm their selections. Changing a selection is as easy as clicking a card and choosing another saved entry or adding a new one.
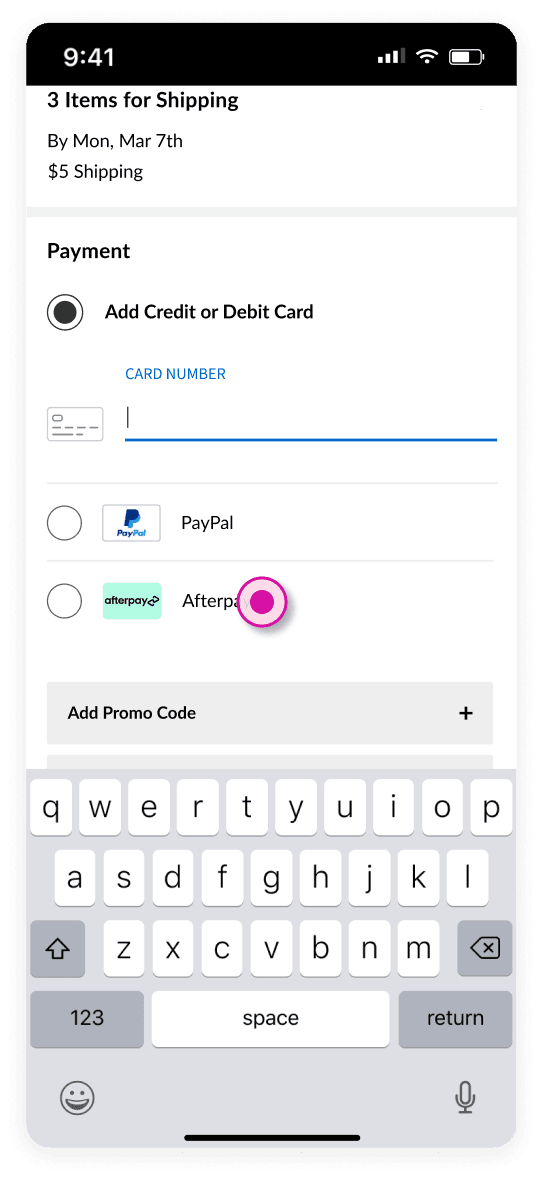
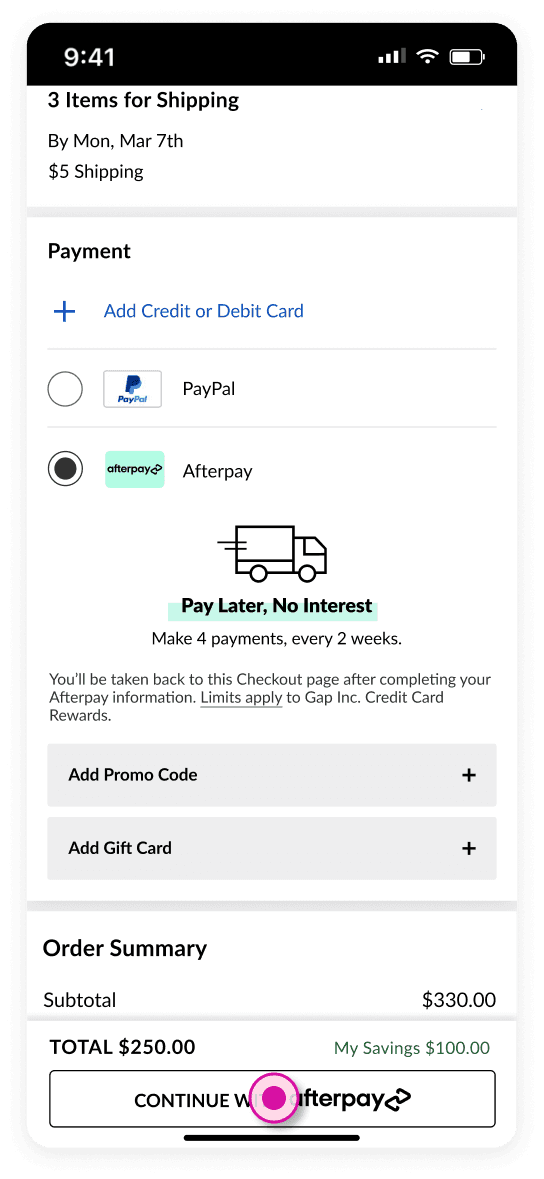
Customized Logic
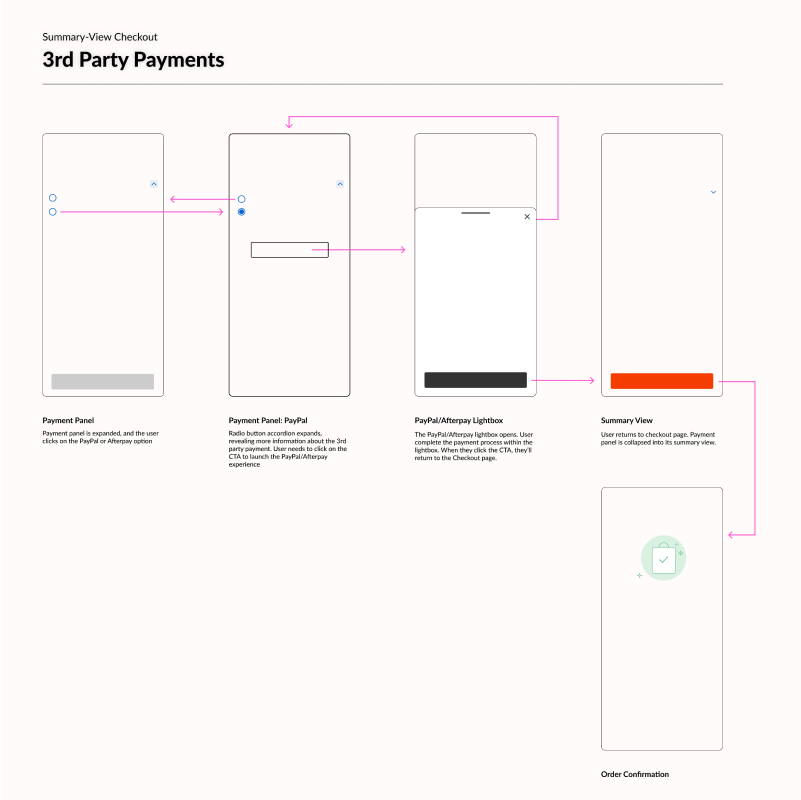
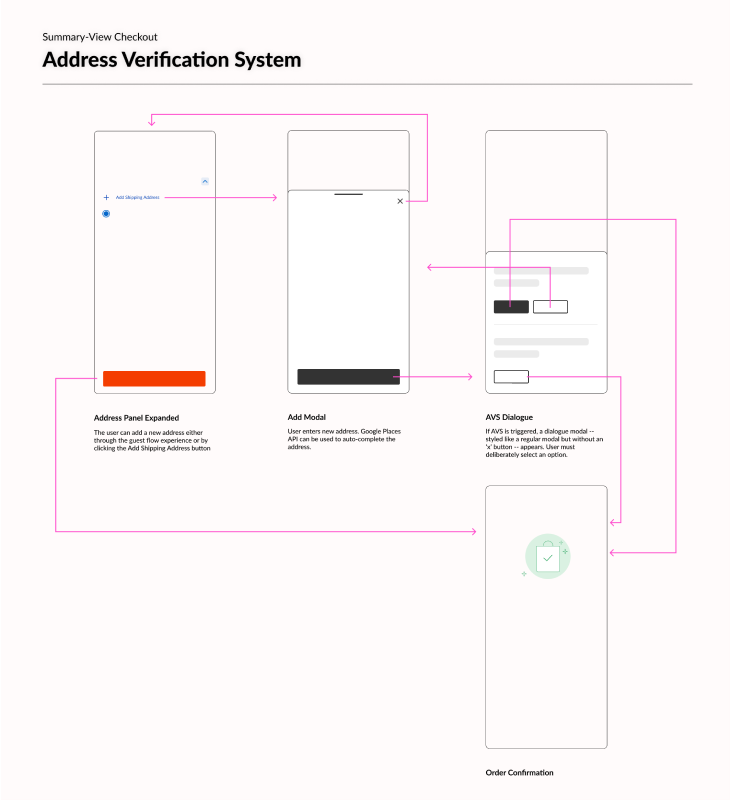
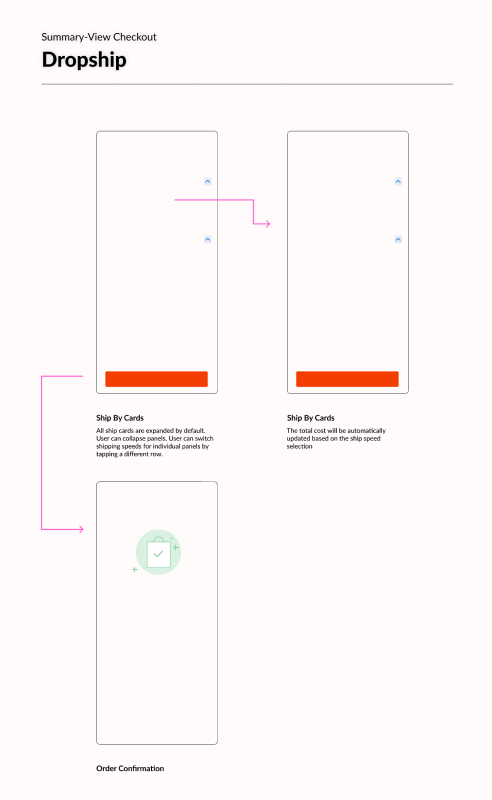
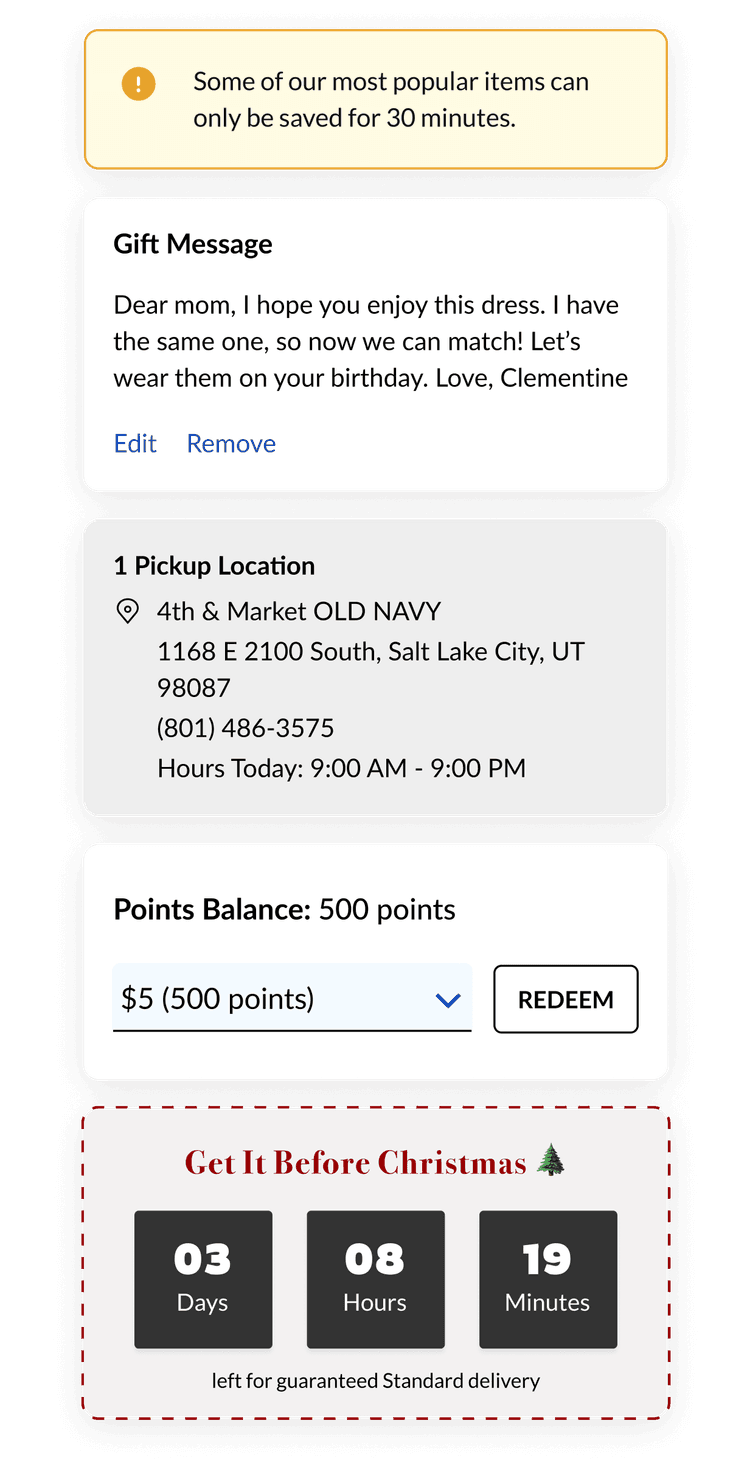
Panels were designed to be dynamic so that a particular panel's appearance, content, and behavior could be tailored to the items in a customer's bag, available promos, loyalty program status, payment type selected, and many other customer or order-level attributes. The panels also provided the business with the flexibility to emphasize various strategic initiatives as needed, such as personalized product recommendations, sweepstakes giveaways, donation opportunities, and urgency messaging.


Form + Function
For the redesign, I established a modular layout to enable a more consistent experience, while also improving scalability from a design and development standpoint.


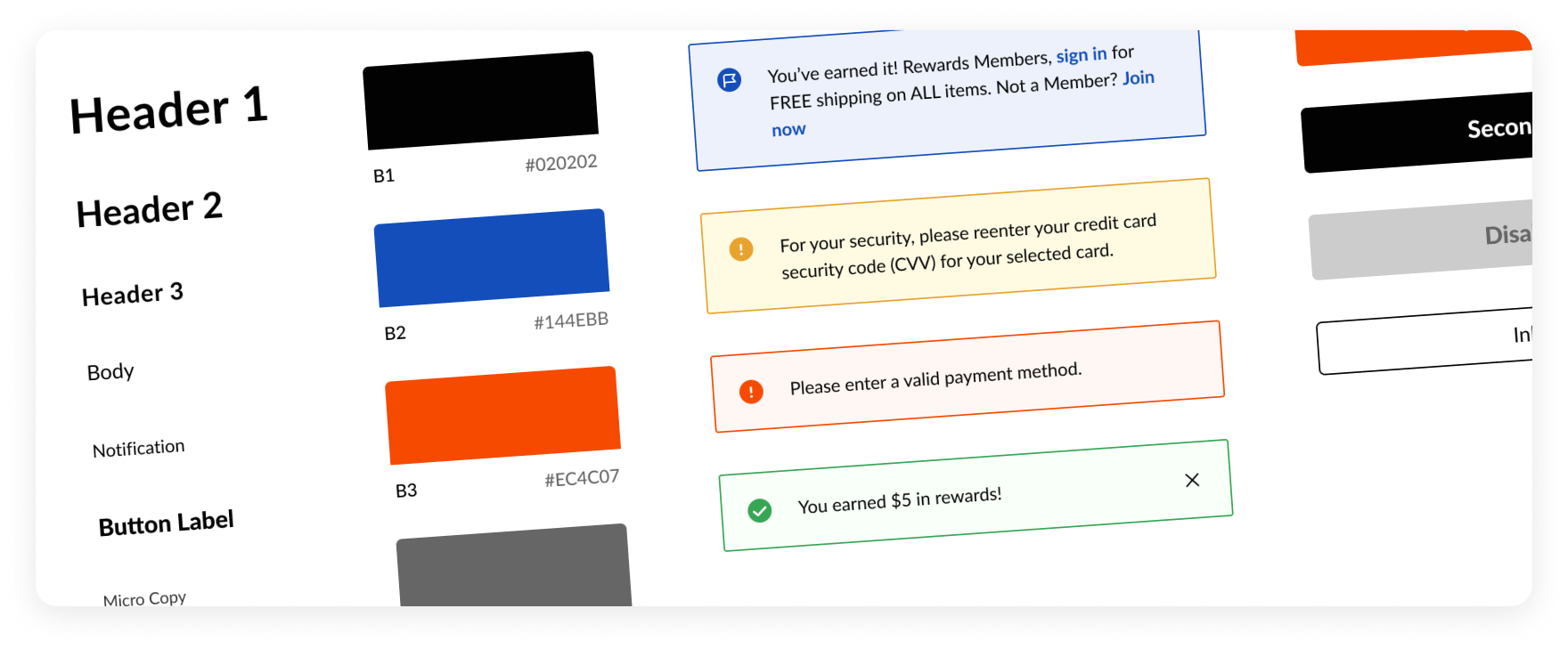
Purposeful, Consistent UI
I created a visual and interactive style guide specific to the unique features of the checkout experience. It included visual styles, micro-interaction patterns, and a library of new UI components with their states and variants. Each UI component was designed and tested with accessibility as a core value. I worked with the Checkout development team, as well as the CoreUI development team, to add these components into the broader design system.



Clear Visual Hierarchy
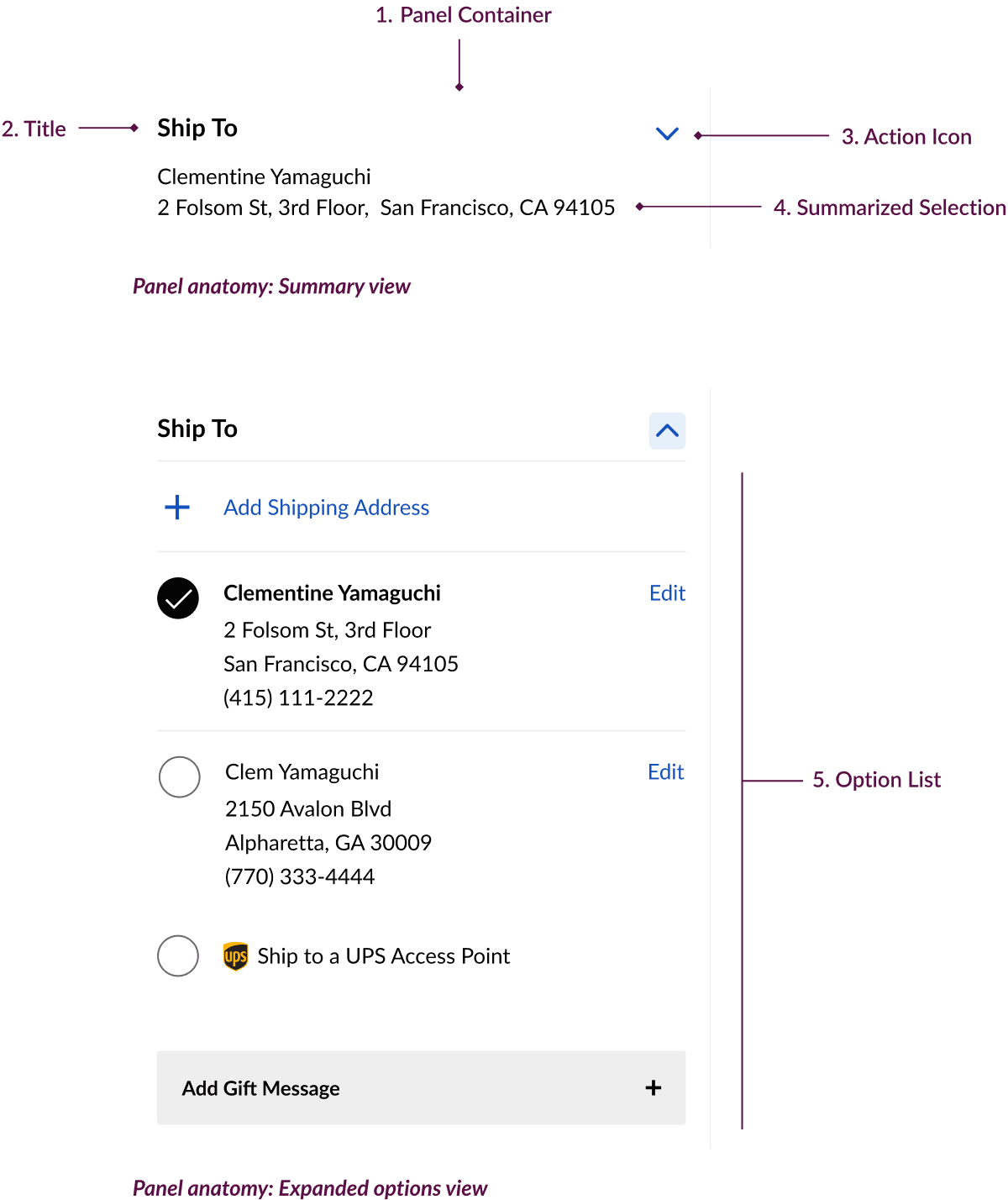
For the overall layout, I used cards (termed "panels" among our team to avoid confusion with credit cards) to group similar tasks together to make it easy for customers to scan and complete required tasks.
The Summary View of a panel displays the customer's active selection (e.g., default shipping address). The customer can click on the panel to reveal the panel's Expanded Options View, for additional choices and details.

Enabling the panels to have multiple views -- which can be configured as auto-triggered and/or user-triggered -- was the linchpin of the new design's flexibility and scalability. Customers loved how “the right amount of detail is shown at the right time” during user testing. Business leadership was enthusiastic that the ability to auto-expand a panel upon page load would allow them to bring attention to seasonal features they'd like to promote (e.g., holiday sweepstakes, UPS access point).
Results
The redesign was launched as an A/B test. The test results showed a 0.2% lift in conversion for the redesign compared to the control group. This lift represents an additional $12 million in annual revenue.