Customer
Profile
Lead Designer • 2019-2020
UX/UI, Prototyping, User Research, IA, User Flow
The Problem
One of my first roles at Gap Inc. was to lead the design for a newly created product team -- Profile. The customer-facing side of Profile comprised a collection of self-service pages on the eCommerce site. Previously, no one team was responsible for these pages, resulting in a outdated, buggy, horrendous experience.

Why can't I access my profile when I'm on my phone?

I don't know where to go, I don't know where I am.

When was this page last updated? 1993? Heh.
How Customers Think
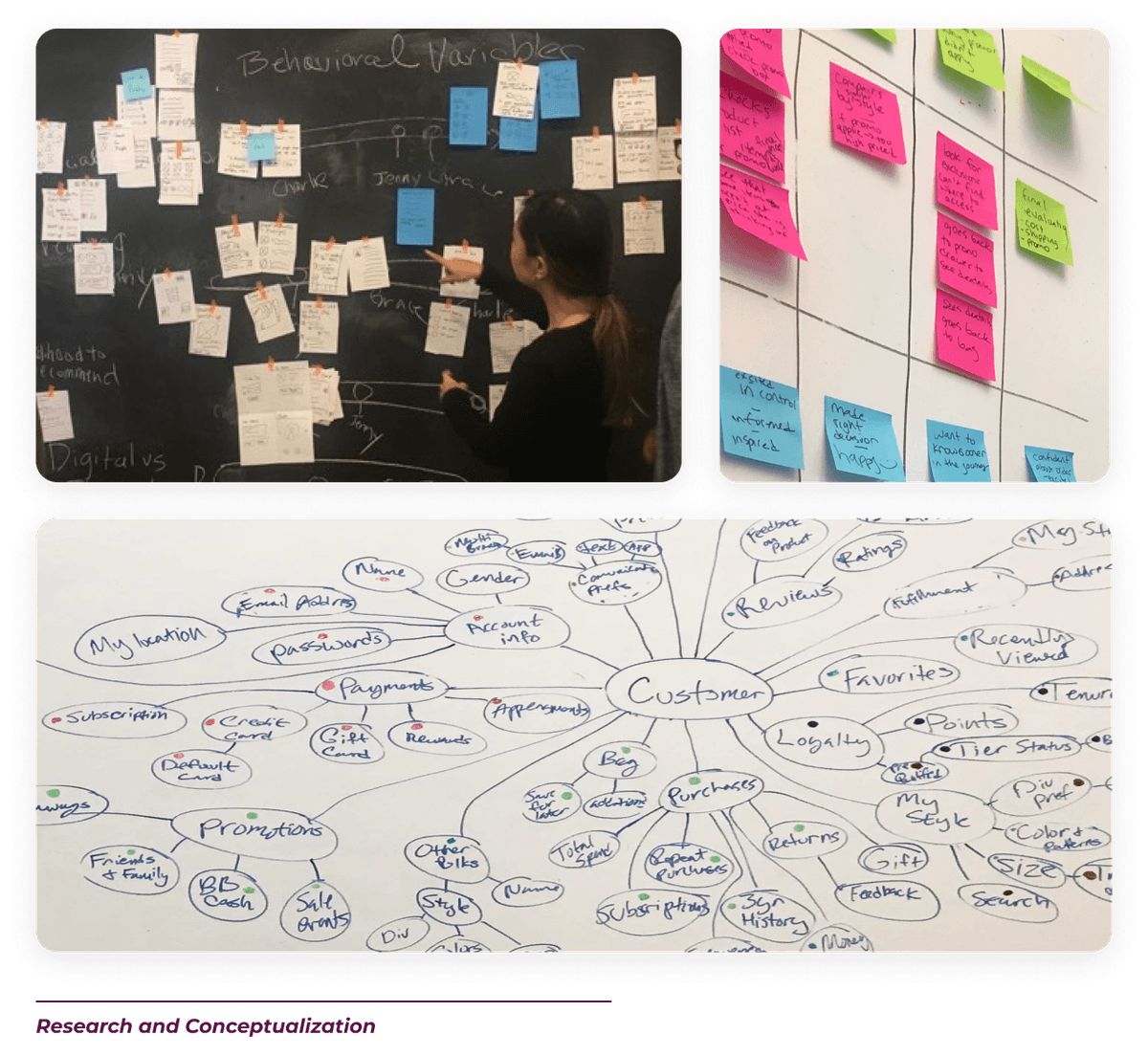
Adopting a user-first strategy, I worked with the Customer Insights team to learn more about our customers. We used data from site surveys and customer interviews to create affinity diagrams and user journeys. Understanding the voice of the customer helped with prioritization and storytelling with stakeholders.

Adopting a user-first strategy, I worked with the Customer Insights team to learn more about our customers. We used data from site surveys and customer interviews to create affinity diagrams and user journeys. Understanding the voice of the customer helped with prioritization and storytelling with stakeholders.

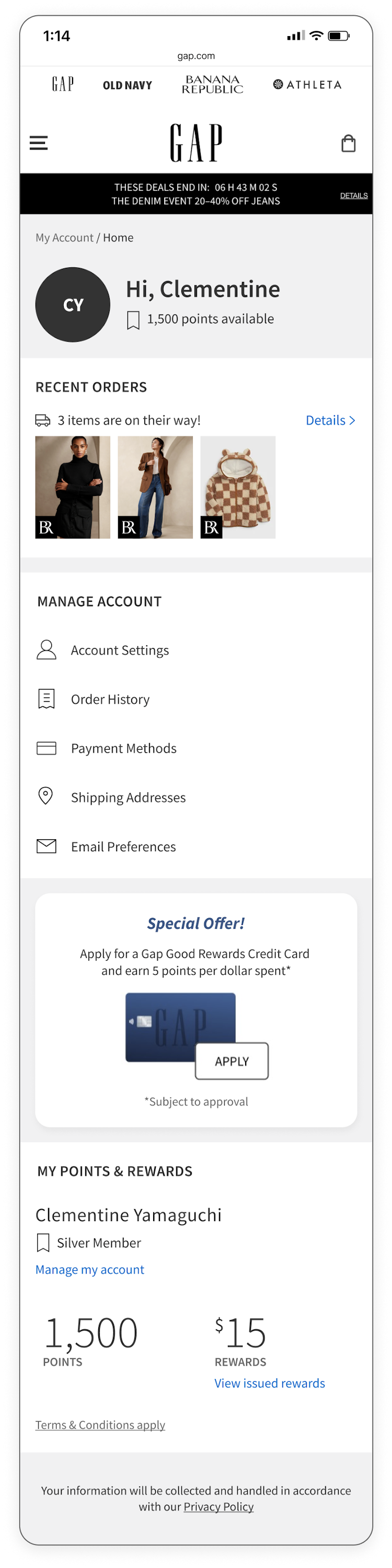
First Things First
The most important information, such as recent order statuses and reward points, were conveniently placed front and center on the profile home page.

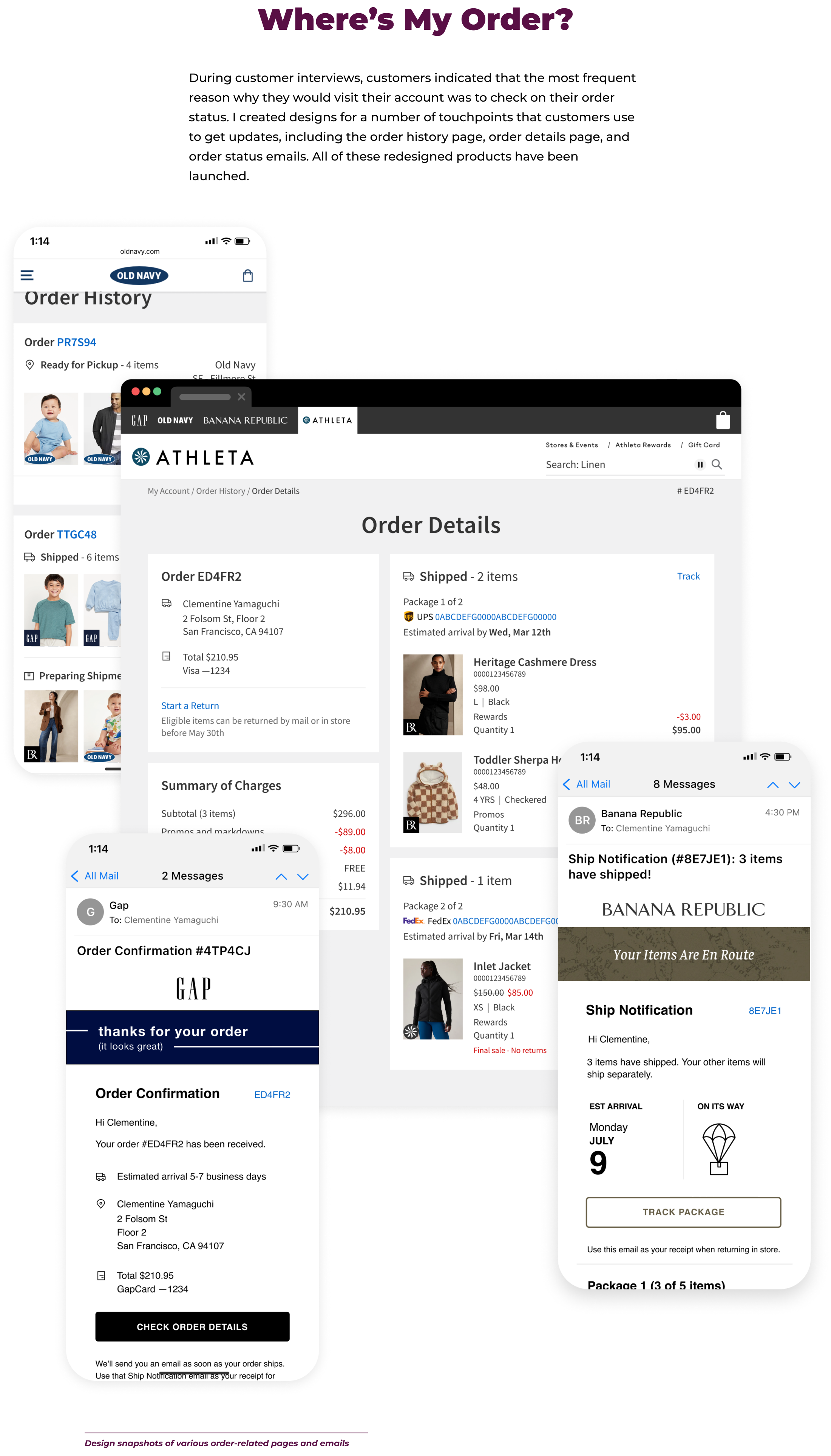
Where's My Order?
During customer interviews, customers indicated that the most frequent reason why they would visit their account was to check on their order status. I created designs for a number of touchpoints that customers use to get updates, including the order history page, order details page, and order status emails. All of these redesigned products have been launched.

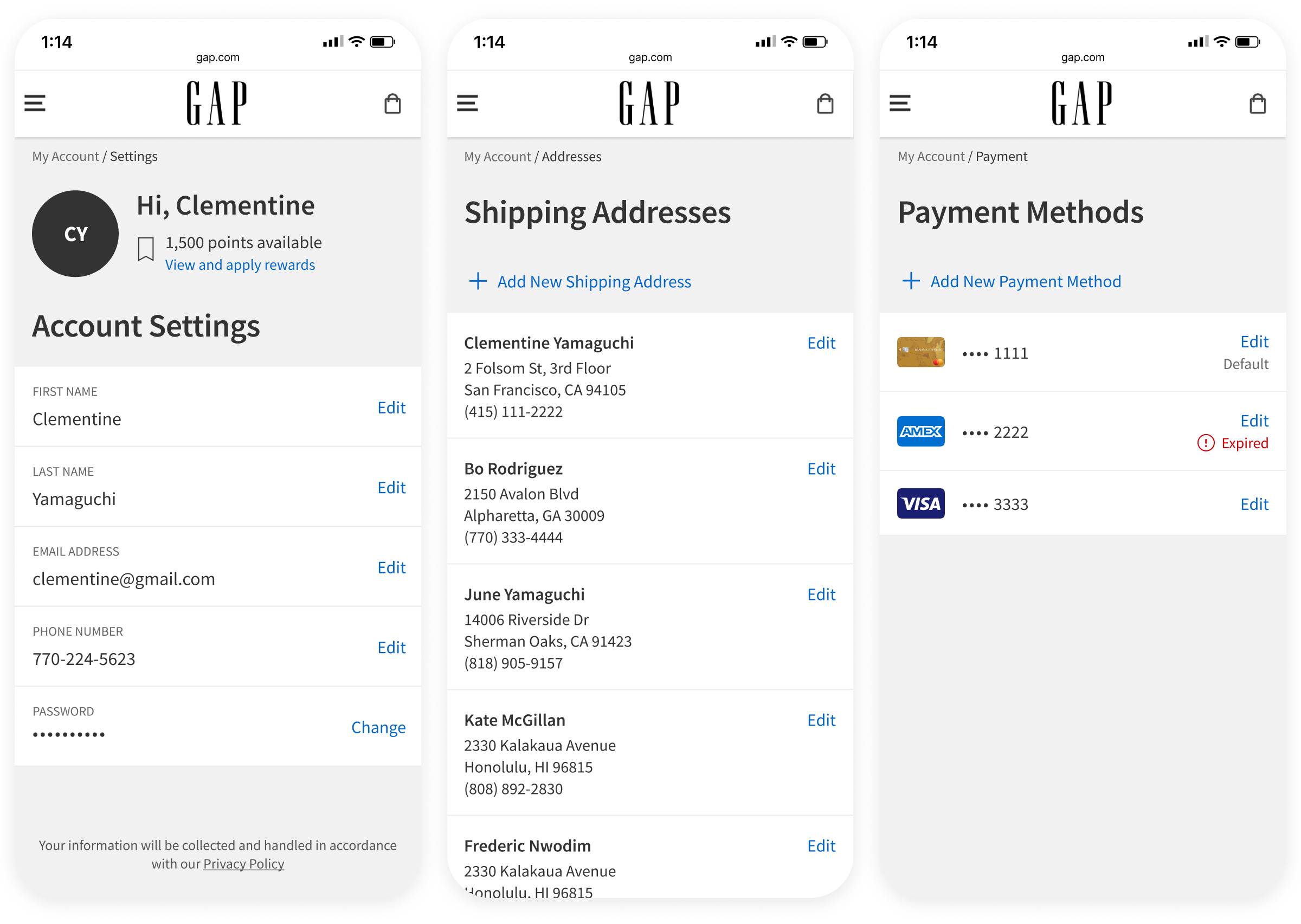
Additional Screens
In addition to the order-related components, I designed the rest of the Profile pages/screens and user flows. Over a course of a year and a half, I’d estimate I designed, went through rounds of reviews, spec’ed, and handed off final designs for over 20 major Profile components, each with many different states and permutations.
Below are a sample of these designs.